Türkiye Internet, PC, Telefon, Tablet, Konsol, İşletim Sistemi ve Sosyal Medya Kullanım İstatistikleri (2016)
https://www.enpedi.com/2016/05/turkiye-internet-pc-telefon-isletim.html
Daha önce Dünya Internet, PC, Telefon, İşletim Sistemi ve Sosyal Medya Kullanım İstatistikleri'ni yazmıştım. Şimdi sıra geldi Türkiye'nin istatistiklerine. Bu yazı biraz daha detaylı olacak çünkü tablet ve oyun konsollarına iat istatistikleri de yazıya dahil edeceğim. Başlayalım...
Telefonların ekran çözünürlüğünü yorumlamak oldukça güç. Bunun sebebi telefonlarda CSS Pikseli denilen bir ölçeklendirmenin kullanılması. Teknik bir konu olduğu için ayrıntılara girip sizi sıkmak istemiyorum ama kısaca anlatayım...
1440x2550 gerçek piksel sayısına sahip bir Galaxy Note 4 ile bir web sayfasını açtığımızı düşünelim. Bu web sayfasının mobil versiyonu da bulunmasın. Bu durumda yazılar o kadar küçük olacaktır ki değil okumak yazı olduğunu dahi anlamakta güçlük çekecektiniz.
Şimdi aynı sayfayı 320x480p ekranlı iPhone 3 ile açtığınızı düşünelim. Bu seferde sayfanın sadece bir bölümünü görecektiniz. Sayfanın tamamını görmek için sayfayı sağa sola, aşağı yukarı kaydırmanız gerekecekti.
Web tasarımcıları bu sorunlardan kurtulmak ve sayfalarının her cihazda düzgün gözükmesini sağlamak amacı ile çeşitli web tasarım dili kodları kullanırlar. Bu kodlar sayesinde web sayfası mobil cihazlarda cihazın gerçek piksel sayısı yerine o cihaza uyumlu CSS piksel sayısını baz alarak oluşturulur. Böylece mobil cihaz kullanıcıları web sayfasını yazıları okunur ve ekranlarına tam sığmış olarak görüntülerler.
Ancak bu durum teknik olarak cihazın gerçek çözünürlüğünü saptamayı da oldukça güçleştirir.
Alttaki grafikten yola çıkarak açıklayayım:
360x640p ekrana sahip cihazların sayısında geçtiğimiz yıl içerisinde düzenli bir artış olmuş ve bu cihazların sayısı neredeyse 2 katına çıkmış. Düşündüğünüzde bu oldukça mantıksız. Normalde tam tersi olması gerekirdi çünkü bu çözünürlük artık kullanılmayan eski telefonla ait bir çözünürlük. İşte bunun sebebi gerçek piksel sayıları çok çok farklı olan Galaxy Note 2/Note 3/Note 4/Note 5/S3/S4/S5/S6, HTC One/Sensation, Xperia S/Z/Z1 vs. gibi cihazların bu CSS piksel çözünürlüğünü kullanması.
Bunları aşağıdaki tabloda verdim. Çözünürlükleri bu tabloya göre değerlendirmeniz gerekiyor. Yine açıklamaya çalıştığım gibi bu veriler hakkında kesin bir sonuç yürütmek mümkün değil çünkü bazı CSS piksel çözünürlüklerini çok fazla sayıda cihaz kullanıyor.
Tekrardan kaçınmak için bu verilerin elde edilişi ile ilgili girizgahı atlıyorum. Bunun için okumadıysanız ilk yazıya göz atabilirsiniz.
PC (OS)
PC (Trarayıcı)
PC (Arama motoru)
 |
| Arama motoru cephesinde ise değişik bir şey yok. Google lider. Dünyadan tek ayrıştığımız nokta ise Yandex'i dünya ortalamasından 8 kat daha fazla kullanıyor oluşumuz. |
PC (Sosyal medya)
 |
| Mobildeki durum burada da aynen devam ediyor. Bir dünya genelinin çizgisine bakın bir de bizimkine :D |
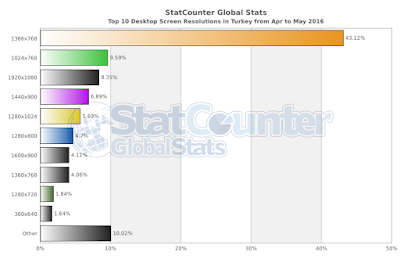
PC (Çözünürlük)
 |
| Dünyaya göre bizde 1366x768 ekran çözünürlüğü çok daha yaygın: % 30 - % 43 Dünyaya göre 1080p ekran sayısı çok daha az: %8 - %14 |
Telefon (OS)
Telefon (Tarayıcı)
Telefon (Arama motoru)
 |
| Söylenecek bir şey yok. Google ezip geçiyor. Pazar payı yaklaşık % 99! |
Telefon (Sosyal medya)
 |
| Gördüğünüz gibi ikisini bir arada kulanmayı beceremiyoruz. Bir ay birine meyletmişiz bir ay diğerine. Mubarek suya yansıma gibi olmuş Facebook ve Twitter'in çizgisi. Ne desem nasıl yorumlasam bilemiyorum. Bir anlam veren beri gelsin. Dünyada olması gerektiği gibi bu şekildeydi hatırlarsanız. Diğer ülkelere de baktım böyle istikrarlı bir şekilde zikzag çizen bir grafik hiçbir ülkede yok. |
Telefon (Markalar)
Mobil (Çözünürlük)
Telefonların ekran çözünürlüğünü yorumlamak oldukça güç. Bunun sebebi telefonlarda CSS Pikseli denilen bir ölçeklendirmenin kullanılması. Teknik bir konu olduğu için ayrıntılara girip sizi sıkmak istemiyorum ama kısaca anlatayım...
CSS Piksel nedir?
1440x2550 gerçek piksel sayısına sahip bir Galaxy Note 4 ile bir web sayfasını açtığımızı düşünelim. Bu web sayfasının mobil versiyonu da bulunmasın. Bu durumda yazılar o kadar küçük olacaktır ki değil okumak yazı olduğunu dahi anlamakta güçlük çekecektiniz.
Şimdi aynı sayfayı 320x480p ekranlı iPhone 3 ile açtığınızı düşünelim. Bu seferde sayfanın sadece bir bölümünü görecektiniz. Sayfanın tamamını görmek için sayfayı sağa sola, aşağı yukarı kaydırmanız gerekecekti.
Web tasarımcıları bu sorunlardan kurtulmak ve sayfalarının her cihazda düzgün gözükmesini sağlamak amacı ile çeşitli web tasarım dili kodları kullanırlar. Bu kodlar sayesinde web sayfası mobil cihazlarda cihazın gerçek piksel sayısı yerine o cihaza uyumlu CSS piksel sayısını baz alarak oluşturulur. Böylece mobil cihaz kullanıcıları web sayfasını yazıları okunur ve ekranlarına tam sığmış olarak görüntülerler.
Ancak bu durum teknik olarak cihazın gerçek çözünürlüğünü saptamayı da oldukça güçleştirir.
Alttaki grafikten yola çıkarak açıklayayım:
360x640p ekrana sahip cihazların sayısında geçtiğimiz yıl içerisinde düzenli bir artış olmuş ve bu cihazların sayısı neredeyse 2 katına çıkmış. Düşündüğünüzde bu oldukça mantıksız. Normalde tam tersi olması gerekirdi çünkü bu çözünürlük artık kullanılmayan eski telefonla ait bir çözünürlük. İşte bunun sebebi gerçek piksel sayıları çok çok farklı olan Galaxy Note 2/Note 3/Note 4/Note 5/S3/S4/S5/S6, HTC One/Sensation, Xperia S/Z/Z1 vs. gibi cihazların bu CSS piksel çözünürlüğünü kullanması.
Bunları aşağıdaki tabloda verdim. Çözünürlükleri bu tabloya göre değerlendirmeniz gerekiyor. Yine açıklamaya çalıştığım gibi bu veriler hakkında kesin bir sonuç yürütmek mümkün değil çünkü bazı CSS piksel çözünürlüklerini çok fazla sayıda cihaz kullanıyor.
| CSS Piksel | Gerçek Piksel | Telefon Modelleri |
|---|---|---|
| 360x640 | 1440x2560 | Galaxy Note 4, Galaxy Note Edge, Galaxy S6, Xiaomi Mi Note Pro |
| 1080x1920 | Nexus 5, HTC J Butterfly/One, Lenovo K900, LG G2/Nexus 5/Optimus G Pro, SAamsung Galaxy Note 3/Galaxy Round/Galaxy S4/Galaxy S5/Galaxy S5 Active/Galaxy S5 Sport, Sony Xperia Z/Xperia Z1, Xiaomi Mi3/Mi4/Mi4i/Mi Note | |
| 720x1280 | Amazon Fire Phone, BlackBerry Leap, BlackBerry Z30, HTC EVO LTE/One Mini/One X, Huawei Ascend Mate2, Motorola Moto G, Galaxy Alpha, Galaxy Nexus, Galaxy Note, Galaxy Note II, Galaxy S3, Galaxy S5 Mini, Galaxy S III, Xperia Ion, Xperia S, Xiaomi HongMi/Mi2/Mi2A/Mi2S/Redmi 1s/Redmi 2/Redmi 2A/Redmi Note/Redmi Note 2 | |
| 360x640 | Nokia,C5/C6/C7/N8/N97/X7 | |
| 540x960 | HTC Evo 3D/Sensation/Sensation XE, Huawei Ascend G6 | |
| 480x800 | 480x800 | Galaxy W, Nexus S LCD, Nexus S SAMOLED, Lenovo A390, HTC Thunderbolt, HTC Touch HD, HTC Desire HD, HTC Evo, HTC Nexus One, HTC One SV, LG Optimus 2X, LG Optimus 3D, LG Optimus Black, Lumia 620, Lumia 7X0, Lumia 8XX, Lumia 900, Nokia N800/N810/N900, Samsung Epic (D700), Galaxy S, Galaxy S2, Galaxy S II, Galaxy S III, Galaxy S Plus, Galaxy S3 mini |
| 320x568 | 640x1136 | iPhone 5, iPhone 5C, iPhone 5S, iPod Touch 5 |
| 375x667 | 750x1334 | Apple iPhone 6 |
| 320x480 | 640x960 | iPhone 4, iPhone 4S, iPod Touch 4, |
| 320x480 | Apple iPhone 3, iPhone 3GS, Galaxy Ace, | |
| 480x800 | Lumia 900, Lumia 620 | |
| 768x1280 | Lumia 1020, Lumia 925, Lumia 920 | |
| 720x1280 | Lumia 830, HTC 8X, | |
| 480x720 | ZTE Open (Firefox OS) | |
| 480x854 | 480x854 | Motorola Defy/Droid/Droid X/Milestone, Xperia Sola, Xperia U |
| 540x960 | 540x960 | Motorola Atrix 2/Atrix 4G/Droid 3/Droid 4/Droid Razr |
| 736x414 | 2208x1242 | iPhone 6 Plus |
| 720x1280 | 1080x1920 | Surface 2, Surface Pro, Surface Pro 2 |
320x534 | 768x1280 | Lumia 1020, Lumia 920, Lumia 925, Lumia 928 |
| 800x480 | HTC Desire HD/Evo/HD2/Nexus One/One SV/Thunderbolt/Touch HD/Lenovo A390, LG Optimus 2X/Optimus 3D/Optimus Black/LU1400, Lumia 7X0/Lumia 8XX/Lumia 900, Nokia N800/N810/N900, Samsung Epic (D700)/Galaxy S/Galaxy S 2/Galaxy S Plus/Galaxy W/Nexus S LCD/Nexus S SAMOLED |
Tablet
 |
| Tablette Android yükselişte (% 68) IOS düşüşte. (%32) Diğerleri önemsiz. |
Konsol
 |
| Konsol cephesinde Playstation'un büyük üstünlüğü var. Xbox'ın üretiminin durdurulması ile önümüzdeki dönemde Sony piyasada iyice yalnız kalacak. |
 |
| Görünen o ki önce panel teevizyonu kapmışsınız ondan sonra konsolu :) |
 |
| Konsolda tarayıcının bir önemi yok ama buraya bakarak PS3 ile PS4'ün oranını karşılaştırmak mümkün.. |
Bilgisayar mı, telefon mu, tablet mi?
 |
| Bilgisayar güç kaybediyor, telefon yükseliyor. Mart 2016 itibari ile telefonla girilen sayfa sayısı bilgisayar ile girilen sayfa sayısını geçmiş. Tablet kullanımı ise stabil: % 4 |